
Las Core Web Vitals, métricas basadas en la velocidad de carga de página y la experiencia de usuario (LCP, FID y CLS), son las nuevas señales que Google va a utilizar como factor de clasificación para elaborar sus rankings de resultados de búsqueda a partir de mayo de 2021.
Puedes consultar los valores de las Core Web Vitals para tu web en el informe de Métricas web principales de Google Search Console, que proporciona información relevante sobre la velocidad de carga y experiencia de usuario de tus páginas utilizando datos de uso reales procedentes del Informe de UX de Chrome.
Los datos de campo de las Core Web Vitals son métricas anónimas sobre los tiempos de rendimiento de las URLs de tu dominio cuando las visitan usuarios reales, independientemente de que formen parte o no de una propiedad de Search Console.
Averigua el rendimiento que tienen tus páginas cuando las visitan distintos usuarios y corrige las que tienen malos resultados
El informe no está diseñado para buscar el estado de URL concretas, sino para ver el rendimiento general de tu web y solucionar problemas que afecten a varias páginas.
Puedes comprobar el rendimiento de URL concretas en tiempo real con la herramienta de pruebas PageSpeed Insights o con la extensión de Chrome Lighthouse.

A continuación comentaremos por qué son importantes las Core Web Vitals, después entenderemos qué mide cada una de ellas para pasar a explicarlas en el informe de Search Console.
Al final veremos algunos consejos para mejorar sus valores.
Puedes ir directamente a cualquiera de estas cuestiones usando los enlaces siguientes:
👉 Guía de Google Search 16 Core Web Vitals: Métricas web principales
2 ¿Qué son las Core Web Vitals?
3 Informe Core Web Vitals en Search Console
4 ¿Cómo resolver los problemas de Core Web Vitals?
Si quieres aprender más sobre Google Search Console:
¿Por qué es importante?

Google ha colocado la puntuación de las Core Web Vitals como objetivo prioritario del SEO al incluir las señales de experiencia de página como factores de clasificación para su ránking de resultados de búsqueda.
La optimización de la calidad de la experiencia del usuario es clave para el éxito a largo plazo de cualquier página web, y las métricas de Web Vitals te ayudarán a cuantificar la experiencia de tu sitio e identificar oportunidades para mejorar.
Según la ayuda de Google, las páginas que tardan en cargarse tienen porcentajes de rebote más altos en las siguientes proporciones:
- Si el tiempo de carga de una página aumenta de 1 segundo a 3 segundos, su porcentaje de rebote aumenta un 32 %.
- Si el tiempo de carga de una página aumenta de 1 segundo a 6 segundos, su porcentaje de rebote aumenta un 106 %.
Detectar problemas de velocidad de carga usando Core Web Vitals permite disminuir drásticamente el porcentaje de rebote de tu web, mejorando la experiencia de usuario.
De forma adicional, Google amplía el requisito para aparecer en Top Stories a las páginas con buena puntuación en Core Web Vitals, que estaba limitado a las páginas AMP.
Google Page Experience update
El Blog oficial de Google Webmaster Central anunció una nueva actualización del algoritmo de Google centrada en la experiencia de usuario: Google Page Experience Update, publicada el 28 de mayo de 2020 en su artículo "Evaluating page experience for a better web".
Posteriormente, en el artículo "Timing for bringing page experience to Google Search" del 10 de noviembre de 2020, confirmó que la actualización "Page experience ranking signals for Google Search" se producirá en mayo de 2021.
Se trata de una actualización del algoritmo de Google en la que la experiencia de usuario (UX, de User eXperience) se convertirá en un importante factor de clasificación.
Por lo tanto, a partir de ahora, las métricas del informe Core Web Vitals en Search Console serán importantes indicadores de calidad de la experiencia de página junto a la navegación segura (safe browsing), el uso de HTTPS, la optimización móvil (mobile friendly) y la ausencia de anuncios intrusivos (no intrusive insterstitials).
Web Vitals
Web Vitals es una iniciativa de Google que proporciona métricas unificadas de señales de calidad relacionadas con la velocidad, capacidad de respuesta y estabilidad visual, para medir la experiencia de usuario en tu web.
A partir de ahora encontrarás datos de optimización referenciados a estas métricas en la mayor parte de las herramientas de Google para desarrolladores, como Lighthouse, PageSpeed Insights, Chrome DevTools, la herramienta de medición de web.dev, la extensión Web Vitals Chrome y la nueva Chrome UX Report API.

¿Qué son las Core Web Vitals?

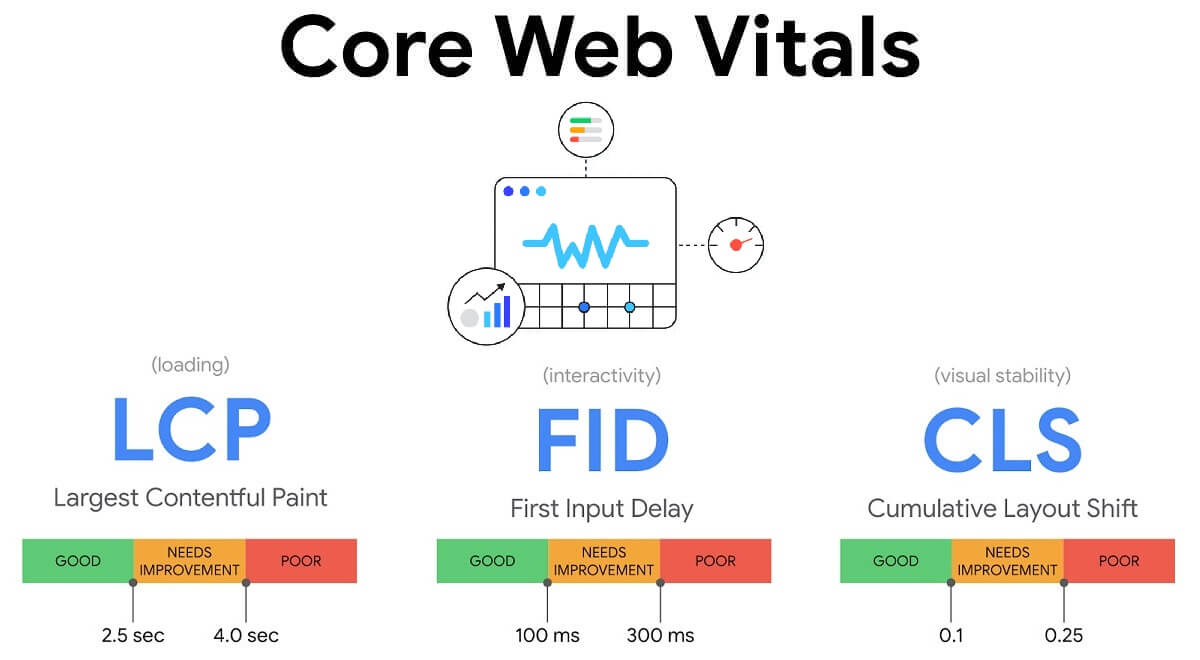
Las métricas LCP, FID y CLS de Core Web Vitals, presentadas el 5 de mayo en Chromium Blog, se corresponden con:
LCP (Largest Contentful Paint)
La métrica LCP está relacionada con el tiempo de carga de un sitio y mide el procesamiento del elemento de contenido más grande, estableciendo el tiempo que tarda en renderizarse el mayor elemento con contenido visible a partir del momento en que el usuario solicita la URL.
Habitualmente el mayor elemento es una imagen o un vídeo, aunque también puede ser un gran elemento de texto a nivel de bloque.
Esta métrica es importante porque indica que la URL se está cargando realmente. Se mide en segundos y es recomendable que los usuarios no esperen más de 2,5 segundos desde el momento en el que empieza a cargar.
Las calificaciones de Google Search Console son las siguientes:
- Rápida: inferior a 2,5 segundos.
- Necesita mejorar: hasta 4 segundos.
- Lenta: superior a 4 segundos.
Algunos motivos por los que puedes tener una clasificación pobre en LCP son:
- Tiempo de respuesta del servidor alto.
- La carga de recursos (vídeo, imágenes y otros formatos) es lenta
- Bloqueos del proceso en CSS y Javascript
El LCP agregado es el tiempo que tarda el 75 % de los usuarios en ver renderizado el mayor elemento con contenido.
FID (First Input Delay)
El indicador FID (First Input Delay) o retraso de la primera entrada mide la latencia de la primera interacción, es decir, el tiempo que transcurre desde la primera interacción de un usuario con una página hasta que el navegador responde a esa interacción (por ejemplo, cuando hace clic en un enlace o toca un botón).
En otras palabras sirve para medir la rapidez con la que el usuario puede interactuar con la página, el tiempo entre que el usuario interactúa y el navegador reacciona a esa interacción.
Esta métrica es importante porque refleja el tiempo que las páginas tardan en ser interactivas. Este tiempo se mide teniendo en cuenta el elemento interactivo en el que el usuario hizo clic por primera vez.
Google Search Console lo califica de la siguiente forma:
- Bueno: inferior a 0,1 segundos.
- Necesita mejorar: hasta 0,3 segundos.
- Pobre: más de 0,3 segundos.
Las principales razones para tener un FID pobre pueden ser:
- Archivos Javascript demasiado pesados.
- Bloqueo en las long task (es recomendable dividirlas en más pequeñas).
- Escasa optimización en la interacción de página (para una mejora, se podría eliminar etiquetas de análisis de otros).
- No usar un script para que se ejecute en segundo plano sin que bloquee la página que se está visualizando.
El FID agregado es el mínimo que se ha registrado en el 75 % de las visitas a una URL del grupo.
CLS (Cumulative Layout Shift)
El CLS (Cumulative Layout Shift) o cambios de diseño acumulados, mide cuánto ha cambiado el diseño de la página mientras se cargaba o lo que es lo mismo, la estabilidad visual de tu web mientras los elementos se van incorporando a la pantalla.
Esta métrica es importante porque los cambios de ubicación de los elementos durante la carga pueden provocar que el usuario haga clic en puntos distintos a los deseados, perjudicando su experiencia de navegación.
Cada cambio de este tipo añade valor a esta métrica, que mide la frecuencia con la que ocurren estos cambios.
La puntuación va de 0 (no ha cambiado nada) a 1 (el máximo nivel de cambio). Es decir, que cuanto mayor sea tu puntuación, tu CLS será más pobre.
La calificación de Google Search Console es la siguiente:
- Bueno: inferior a 0,1 segundos.
- Necesita mejorar: hasta 2,5 segundos.
- Pobre: más de 0,25 segundos.
Algunos consejos para mejorar el CLS son:
- Evita pop-ups (además, aumentarás tráfico y ventas)
- Optimiza el tamaño de las imágenes
- Evita las animaciones, que alteran la estabilidad de la página
- Reduce los anuncios demasiado grandes y que no vayan en línea con la estética de tu página
El CLS agregado es el menor de los comunes registrados en el 75 % de los usuarios que visitan una URL del grupo.
Informe Core Web Vitals en Search Console

En la página general del informe Métricas web principales (Core Web Vitals) se muestran separados los datos por tipos de dispositivo: móviles y ordenadores.
En cada una de estas opciones puedes acceder al informe completo, con los datos expuestos en un gráfico y una tabla.

El gráfico muestra el total de URLs y de problemas que hay en cada estado, pudiendo seleccionar los estados que se quieren analizar.
En la tabla, las URL se agrupan en filas según su estado y el problema que tienen. En cada fila se incluyen el estado de validación, un minigráfico de líneas con una cronología simplificada de esa fila y el número de URLs que tienen esa combinación de estado y problema.
Las URL afectadas por más de un problema aparecen en varias filas de la tabla. Para consultar recomendaciones sobre cómo solucionar estos problemas, ejecuta la prueba de PageSpeed Insights en una URL afectada.
Los datos del informe Core Web Vitals muestran el rendimiento de las URLs desglosado por:
- Estado (Lentas, necesitan una mejora, rápidas)
- Tipo de métrica
- Largest Contentful Paint (LCP): Renderizado del mayor elemento con contenido (velocidad de carga)
- First Input Delay (FID): Latencia de la primera interacción (problemas de interactividad)
- Cumulative Layout Shift (CLS): Cambios de diseño acumulados (flashes en la página, cambios de diseño inesperados que afectan a la estabilidad visual)
- Grupo de URLs (conjuntos de páginas web similares).
Los problemas se asignan a grupos de URLs que proporcionan una experiencia de usuario similar porque se considera que sus problemas de rendimiento se deben al mismo problema subyacente, como una función que carga lentamente.
Las URLs con suficientes datos de alguna métrica tienen el estado de la métrica que presenta el peor rendimiento, y las que no tienen datos de ninguna métrica no se incluyen en el informe.
Resumen de calificaciones de Core Web vitals
Las cifras que marcan los límites entre las métricas de estado son:
| Rápidas | Necesitan una mejora | Lentas (pobres) | |
|---|---|---|---|
| LCP | <2,5 s | <=4 s | >4 s |
| FID | <100 ms | <=300 ms | >300 ms |
| CLS | <0,1 | <=0,25 | >0,25 |
Tipos de problemas de las Core Web Vitals
Los tipos de problemas que señala el informe de CWV son, tanto para ordenadores como para móviles:
- Rápidas: URL buenas (este, obviamente, no es un problema)
- Necesitan una mejora:
- Problema con CLS: más de 0,1
- Problema con LCP: más de 2,5 s
- Problema con FID: más de 100 ms
- Pobres (Lentas):
- Problema con CLS: más de 0,25
- Problema con LCP: más de 4 s
- Problema con FID: más de 300 ms
Estado de URL
El estado de las URLs en un tipo de dispositivo es el más lento que tienen asignado en ese tipo de dispositivo
Por ejemplo, si una URL tiene las tres métricas clasificadas como Rápidas en ordenadores, pero como Necesitan una mejora en dispositivos móviles, esa URL tendrá estos distintos estados para cada dispositivo.
Además, para cada dispositivo:
- Una URL con un FID marcado como Lentas y un LCP etiquetado con Necesitan una mejora tendrá el estado Lentas
- Una URL cuyo LCP sea Necesitan una mejora y cuyo FID sea Rápidas tendrá el estado Necesitan una mejora
- Si una URL presenta un FID y un CLS marcados como Rápidas, pero no tiene ningún dato de LCP, tendrá el estado Rápidas
No hay datos disponibles
Si el informe Métricas Web Principales de tu propiedad de Google Search Console no contiene datos, puede ser por dos motivos:
- Hace poco que has verificado tu propiedad de Google Search Console
- En el informe Experiencia de Usuario de Chrome aún no hay suficientes datos como para extraer información útil sobre un tipo de dispositivo (móviles u ordenadores)
En cualquiera de estos casos, verás un aviso indicando que "Hacen falta más datos para este tipo de dispositivo", con un enlace a Page Speed Insights que te proporcionará una estimación de las 3 Core Web Vitals (LCP, FID y CLS).
¿Cómo resolver los problemas de Core Web Vitals?
Si aparecen errores en las Core Web Vitals, el informe métricas web principales de Google Search Console proporciona la información necesaria para comprender las razones y cómo mejorar tus resultados.
En función de los problemas concretos de tu web, existirá una forma óptima de localizarlos y resolverlos.
Google ha publicado (en inglés) sus recomendaciones técnicas para:
- Cargar más rápido el contenido principal: Optimizar LCP (Largest Contentful Paint)
- Responder con rapidez las interacciones de los usuarios: Optimizar FID (First Input Delay)
- Evitar cambios de diseño repentinos: Optimizar CLS (Cumulative Layout Shift)
¿Por dónde empezar?
Si estás intentando mejorar el SEO de tu web debes centrarte en corregir los problemas del informe de dispositivos móviles, ya que Google basa su clasificación en el rendimiento de tu web en los móviles.
Consulta Qué es Mobile first indexing y cómo afectará a tu web.
Además, si consigues números aceptables para los móviles, probablemente no tendrás problemas en los ordenadores.
Dicho esto, si te encuentras atascado sin saber por dónde empezar, puedes probar el flujo de trabajo que proponen Addy Osmani y Elizabeth Sweeny en el artículo Tools to measure Core Web Vitals.
- Consulta el informe Core Web Vitals de Search Console para identificar grupos de páginas que requieren atención
- Prioriza los problemas. Corrige primero la categoría de lentas, empezando por los grupos que afecten a más URLs o a las más importantes
- Utiliza PageSpeed Insights desde Search Console o probando la URL directamente en la herramienta para diagnosticar los problemas de cada página. Las soluciones más habituales son:
- Reducir el tamaño de la página, procurando que entre todos los recursos tenga menos de 500 kB en total
- Disminuir el número de recursos de la página hasta los 50 kb para mejorar el rendimiento en dispositivos móviles
- Utilizar AMP, que prácticamente garantiza que las páginas se carguen rápido tanto en dispositivos móviles como en ordenadores.
- Con Lighthouse y Chrome DevTools puedes obtener orientación práctica sobre qué solucionar exactamente. Con la extensión Web Vitals Chrome tendrás una vista en tiempo real de las métricas.
- Usa el Tablero de CrUX de Google Data Studio o la nueva API de informes de Chrome UX para datos de campo o la API de PageSpeed Insights para datos adicionales.
- Si necesitas más orientación, utiliza web.dev/measure para encontrar guías y codelabs
- Finalmente, usa Lighthouse CI para asegurarte de que no haya regresiones en Core Web Vitals antes de implementar los cambios de forma definitiva
Cuando creas que un problema concreto está solucionado, ve a la página de detalles del informe Métricas web principales de Search Console y haz clic en Empezar revisión.
¿Qué hacer si no has cambiado nada en tu web?
Es relativamente habitual que un grupo de URLs ha empeorado de estado a necesita mejorar o a pobre sin que hayas cambiado nada.
Esto puede ocurrir si las métricas de todas esas páginas estaban al límite entre un estado y otro y se ha producido un evento externo que ha hecho que cambien de estado, como un retraso por parte del servidor al recibir más tráfico del habitual o si el servicio que publica los archivos de imágenes sufre un cambio de latencia.
También puede ser que haya un cambio a gran escala en el lado de los usuarios, como la actualización de la versión de un navegador muy popular o si empiezas a recibir visitas de usuarios de otros paises o con una conexión lenta.
En este caso puedes consultar tus registros para ver si el cambio de estado en las Core Web Vitals coincide con variaciones en las ubicaciones, dispositivos o navegadores de tus usuarios.
En general, para detectar este tipo de problemas, consulta periódicamente los datos de tráfico de tu web para ver si se producen cambios significativos.
Consulta los detalles de los problemas concretos y revisa los valores de LCP, FID y CLS de las páginas afectadas. Si están cerca del límite entre lo que se considera una página lenta, mejorable o rápida, es posible que su estado haya empeorado debido a un pequeño cambio.
Validar correcciones
Una vez que hayas corregido un problema concreto en todas tus URL, puedes confirmar si se ha solucionado haciendo clic en Empezar revisión.
En ese momento se iniciará un periodo de 28 días durante el que se comprueba si ese problema aún está presente.
- Si no aparece en ninguna de las URL de tu web durante ese periodo, se considera que se ha solucionado.
- Si se detecta en alguna de las URL, el problema se marca como no corregido, aunque se seguirá evaluando el estado de las diferentes URL hasta que acabe el periodo de 28 días
Los estados de validación posibles son:
- No iniciada: hay una o varias URL con un caso de este problema que nunca se han incluido en una solicitud de validación.
- Iniciada: has empezado una validación y todavía no ha aparecido ningún caso del problema.
- Tiene buena pinta: has empezado una validación y todos los casos del problema que se han comprobado hasta el momento estaban ya corregidos.
- Correcto: el estado de todas las URL es Correcto. Este estado solo aparece si has hecho clic en Validar corrección; si los casos desaparecen sin que hayas solicitado que validemos las correcciones, se muestra el estado N/D.
- N/D: Google ha descubierto que el problema se ha corregido en todas las URL sin que hayas intentado validar las correcciones en ningún momento.
- Error: una o varias URL presentan el estado de error tras un intento de validación.
Estado de validación de URLs
Aparece en la página de progreso de una validación e indica el estado de cada URL. Las validaciones que tengan como estado Pendiente, Corregidas o Aún afectadas siguen visibles mientras la validación esté activa. Este último estado es el único que seguirá apareciendo cuando la validación haya finalizado, ya que los casos corregidos desaparecen de la lista.
- Pendiente: Google está a la espera de conseguir los datos suficientes para determinar si esta URL sigue o no afectada.
- Corregidas: parece que estas URL ya no están afectadas por este problema.
- Aún afectadas: el problema que se indica sigue afectando a estas URL.
Siguiente lección del curso de Search Console:


